My portfolio creation
The time has come! To craft my very own site, my gem, my business card to the Front End world, my creative baby! *jumps around excitedly*
I knew that I wanted my own site to incorporate all of this:
When browsing for inspiration I found this tutorial that pretty much covered all the above. It also involves practicing all of this:
I really liked the demo, so I decided to take it as a guide for my own portfolio site.
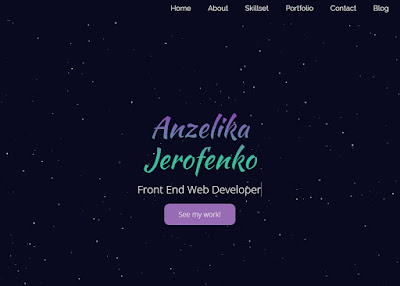
And so I pulled up my sleeves, loaded up my coffee machine for the night, gathered the cats on my table for company off I went! After finishing the styling of the landing page, I felt the need for that extra "oomph" and remembered text typer animations. Since I am not fully sure if I am set to be a web developer or designer (I''m a sponge for everything front-end right now!), then why not incorporate this uncertainty in a productive way? After some digging I found the perfect codepen to modify for myself. Now, the subheading of my landing page animatedly types Developer/Designer/Enthusiast. And Along with the animated particles and color scheme, I absolutely adore my site already!
Here's the progress so far. Obviously below content still needs to be styled :)
I knew that I wanted my own site to incorporate all of this:
- animated backdrop of particles I fell in love with a few weeks ago (Github here)
- mobile responsiveness
- dark backdrop and light text
- smooth animations for changing sections
- no CSS framework (Bootstrap/Semantics) to practice positioning the whole site from scratch
- one pager with a toggle menu to follow the contemporary trends
- fresh feel, big clear elements
When browsing for inspiration I found this tutorial that pretty much covered all the above. It also involves practicing all of this:
- vanilla CSS, positioning all elements by yourself via flexbox. Good chance to practice the basic understanding of how positioning and display attributes work
- jQuery. Toggle menu and animations are supported by jQuery, allowing me to familiarise myself with that syntax and techniques
- manual responsiveness attributes without Bootstrap doing the thinking for me!
I really liked the demo, so I decided to take it as a guide for my own portfolio site.
And so I pulled up my sleeves, loaded up my coffee machine for the night, gathered the cats on my table for company off I went! After finishing the styling of the landing page, I felt the need for that extra "oomph" and remembered text typer animations. Since I am not fully sure if I am set to be a web developer or designer (I''m a sponge for everything front-end right now!), then why not incorporate this uncertainty in a productive way? After some digging I found the perfect codepen to modify for myself. Now, the subheading of my landing page animatedly types Developer/Designer/Enthusiast. And Along with the animated particles and color scheme, I absolutely adore my site already!
Here's the progress so far. Obviously below content still needs to be styled :)


Comments
Post a Comment