Technical task completion
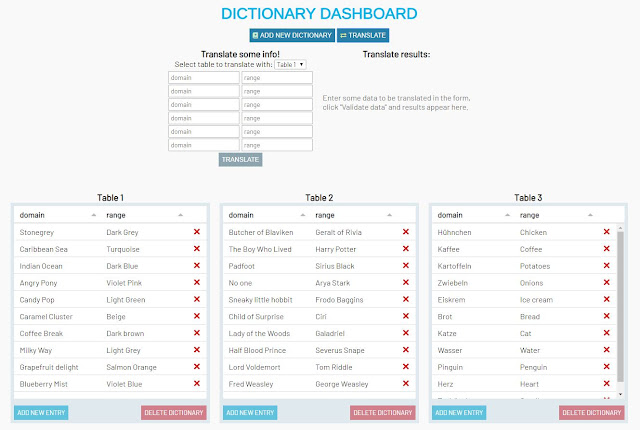
It's day 5 and therefore time to submit the technical task for the job application. Here is the final result.
All in all, I can say I learned a lot here by practicing all kinds of loops and manipulating DOM.
In plenty places, the code was not working, since the variables were referencing data, not extracting its value, so it was a good reminder how even a tiny syntax change can make a world of difference.
It also showed me the upsides and downsides of using external libraries. They can certainly eliminate a lot of the grunt work (in this case creating functions for table data editing), but they can also make it very challenging to incorporate requirements on top of the initial purpose.
Tabulator solved the problems of interactive tables and data management, but it also created a problem I could not solve within the timeframe: how to highlight a specific cell in the table for an object value which met conditions in an external function.
In the translate section of the task, an array is generated from user inputs. Then that array gets cross-checked with one of the 3 dictionaries below. For example if the user enters domain:"Padfoot" and range:"Pumpkin", the function crosschecks Table 2, finds a range "Padfoot" and then corrects the domain to "Sirius Black" instead. The corrected results get turned into a new array which Tabulator uses to generate results. However, this is the tricky part - how to mark the field where Pumpkin got turned to Sirius Black? It requires diving deep into Tabulator documentation or perhaps rehauling the whole result generation mechanic. But I did the best I could with the knowledge I have right now, and at least the current set-up gets the job done on a basic level.
Looking at past 5 days and the long nights behind my code editor and digging around in Stack Overflow, I can definitely say that I am grateful for the task, whichever way the application goes. It's not every day you can wrack your brains with Javascript so much!
In plenty places, the code was not working, since the variables were referencing data, not extracting its value, so it was a good reminder how even a tiny syntax change can make a world of difference.
let compareDataSet = []; compareDataSet.push(tabledata[tableIdx]) //vs let compareDataSet = tabledata[tableIdx]
It also showed me the upsides and downsides of using external libraries. They can certainly eliminate a lot of the grunt work (in this case creating functions for table data editing), but they can also make it very challenging to incorporate requirements on top of the initial purpose.
Tabulator solved the problems of interactive tables and data management, but it also created a problem I could not solve within the timeframe: how to highlight a specific cell in the table for an object value which met conditions in an external function.
In the translate section of the task, an array is generated from user inputs. Then that array gets cross-checked with one of the 3 dictionaries below. For example if the user enters domain:"Padfoot" and range:"Pumpkin", the function crosschecks Table 2, finds a range "Padfoot" and then corrects the domain to "Sirius Black" instead. The corrected results get turned into a new array which Tabulator uses to generate results. However, this is the tricky part - how to mark the field where Pumpkin got turned to Sirius Black? It requires diving deep into Tabulator documentation or perhaps rehauling the whole result generation mechanic. But I did the best I could with the knowledge I have right now, and at least the current set-up gets the job done on a basic level.
Looking at past 5 days and the long nights behind my code editor and digging around in Stack Overflow, I can definitely say that I am grateful for the task, whichever way the application goes. It's not every day you can wrack your brains with Javascript so much!


Comments
Post a Comment