JS course penguins and form events
Hacking away at Colt Steele's JS course! We've now reached Javascript events and from the simple coin game demo I developed my own version featuring penguins and hearts because.. I'm nothing but cheesy after all ^^
Here's the site. It's a really basic exercise of creating addEventListeners based on keyboard events (arrow keys) and moving the heart around in a random location once the penguin reaches it. I went for the extra mile and figured out how to add a temporary "uh-oh!" message once the heart is reached and.. sadly goes away again. The neverending quest for love, ey? :)
The course moved on to form events and that's when it got really tricky. The mixed use of conditionals, destructuring, eventListeners and loops really puts your logical grasp on a test. For example this code snippet is looping through user inputs and updating the values in a formData object simultaneously as the user types. I coded along, but still squinted at it like a baboon, trying to connec the dots and how the program logic works. Just after I felt all proud of the penguin, reality knocked on the door to show me how adventurous JS really can be :D
But I guess this is one of those things meant to power through with. At one point I'll redo all the code challenges independently to practice the logic, right now I'd rather want to progress on with the course to start building my portfolio!
Next up in the JS course:
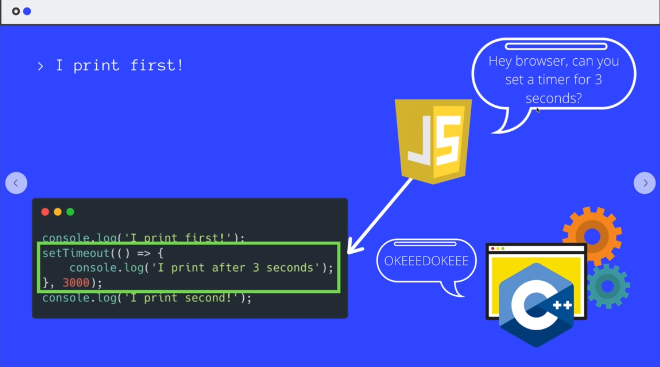
Learned about how JS does only one callback at a time and how it works hand in hand with the browser, for example with setTimeout() method
What a cute slide from the course :P
Here's the site. It's a really basic exercise of creating addEventListeners based on keyboard events (arrow keys) and moving the heart around in a random location once the penguin reaches it. I went for the extra mile and figured out how to add a temporary "uh-oh!" message once the heart is reached and.. sadly goes away again. The neverending quest for love, ey? :)
The course moved on to form events and that's when it got really tricky. The mixed use of conditionals, destructuring, eventListeners and loops really puts your logical grasp on a test. For example this code snippet is looping through user inputs and updating the values in a formData object simultaneously as the user types. I coded along, but still squinted at it like a baboon, trying to connec the dots and how the program logic works. Just after I felt all proud of the penguin, reality knocked on the door to show me how adventurous JS really can be :D
const formData = {}; for (let input of [creditCardInput, termsCheckbox, veggieSelect]){ input.addEventListener("input", ({target}) => { //deconstruct to pull out these values out of target event object const {name, type, value, checked} = target; //conditional needed since checkbox has "checked" attribute, not value formData[name] = type === "checkbox" ? checked : value; console.log(formData); }) }
Next up in the JS course:
- async js
- promises
- requests
Learned about how JS does only one callback at a time and how it works hand in hand with the browser, for example with setTimeout() method
What a cute slide from the course :P


All great ! keep going
ReplyDelete