Technical task completion

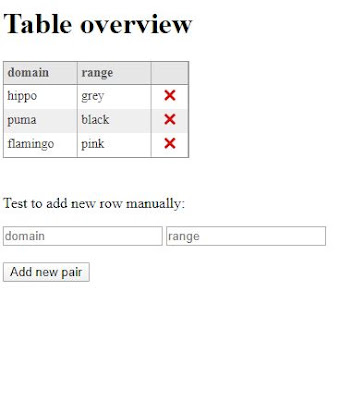
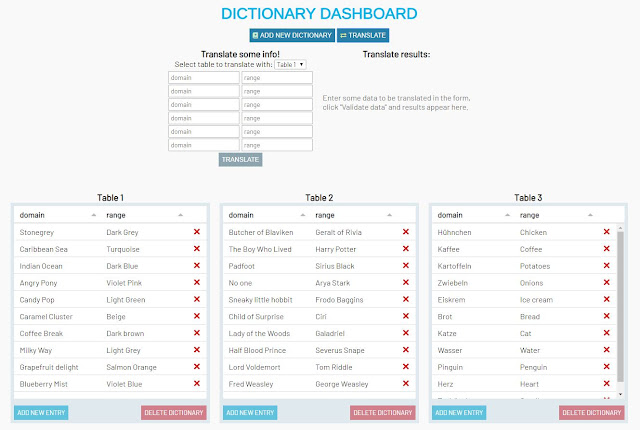
It's day 5 and therefore time to submit the technical task for the job application. Here is the final result. All in all, I can say I learned a lot here by practicing all kinds of loops and manipulating DOM. In plenty places, the code was not working, since the variables were referencing data, not extracting its value, so it was a good reminder how even a tiny syntax change can make a world of difference. let compareDataSet = []; compareDataSet . push ( tabledata [ tableIdx ]) //vs let compareDataSet = tabledata [ tableIdx ] It also showed me the upsides and downsides of using external libraries. They can certainly eliminate a lot of the grunt work (in this case creating functions for table data editing), but they can also make it very challenging to incorporate requirements on top of the initial purpose. Tabulator solved the problems of interactive tables and data management, but it also created a problem I could not solve within the timeframe: how to h...