Czocha website project

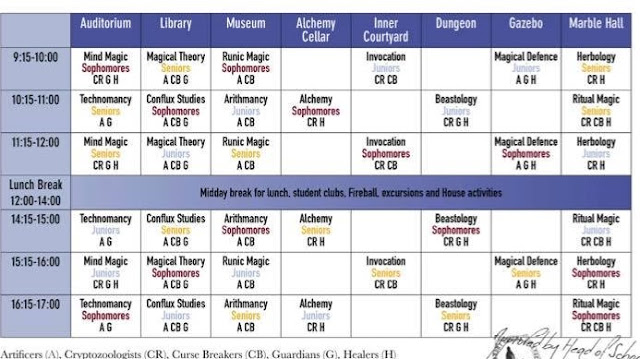
Summing up several days here. Absolutely beautiful when inspiration strikes! Decided to finish the website/app idea I had for my upcoming larp. It was a bit of a pain to find out your timetable from plethora of options below: For example when my character is a Sophomore Curse Breaker (CB), I had to fingertrace the table cells that would include Sophomores and CB both. So, the idea is to have an easier way to have your personalised timetable at your fingertips. Here it is! Boy, making that was a creative and logical adventure. For mobile responsiveness decided to go with Bootstrap 4 and a simple interface, even though I found a beautiful picture of the castle as a backdrop. Things I learned putting the site together: How to center align items Practicing in line icons/pictures for added eyecandy How to utilise Bootstrap grid to resize/adjust items in different viewport widths Testing different navbar designs, settling on pills Purchasing a domain and hosting it via Github. T...