Czocha website project
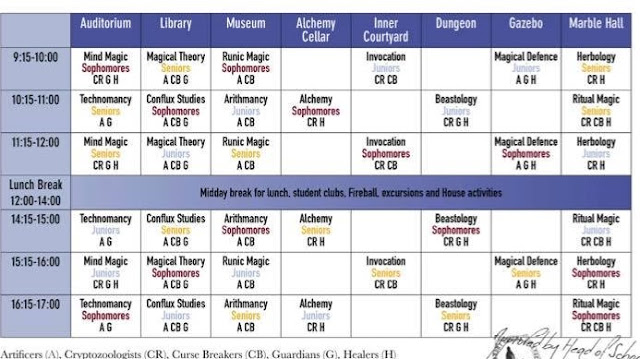
Summing up several days here. Absolutely beautiful when inspiration strikes! Decided to finish the website/app idea I had for my upcoming larp. It was a bit of a pain to find out your timetable from plethora of options below:
For example when my character is a Sophomore Curse Breaker (CB), I had to fingertrace the table cells that would include Sophomores and CB both. So, the idea is to have an easier way to have your personalised timetable at your fingertips. Here it is!
Boy, making that was a creative and logical adventure. For mobile responsiveness decided to go with Bootstrap 4 and a simple interface, even though I found a beautiful picture of the castle as a backdrop. Things I learned putting the site together:
Problem it solved:
* Content could be displayed one at a time, without having to reload background elements
Problem it created:
* No URL generation allowing the user to share a link to a specific submenu
Deeplinking tab menus has been brought up on Stack Overflow plenty times, but the scripts felt awfully obscure for my level. I was stubborn enough to managed adjusting this tutorial to my site. Funny though, the URL was generated per tab (for example while browsing songs, the URL shows https://czochahelper.site/#songs, but if you copy that URL and open it on another web tab in the browser, it still brings you to the mainpage. At least this was the behaviour with Live Preview plugin. I am not sure why it is not working, so it was definitely a bit disheartening.
An hour of googling later, a working piece of code came from a tiny Github forum comment here! Now the URLs are interpreted the right way, so that https://czochahelper.site/#songs would actually go directly to the #songs tab. One tiny irk though: for a millisecond, you can see the mainpage still loading. To polish the functionality to the max I could see if I can somehow hide that step from the user UI, but for now I am very happy!
Spent some time with mediaqueries increasing/decreasing fonts and buttons in mobile widths, I can't wait to show this off to my larper friends!
For example when my character is a Sophomore Curse Breaker (CB), I had to fingertrace the table cells that would include Sophomores and CB both. So, the idea is to have an easier way to have your personalised timetable at your fingertips. Here it is!
Boy, making that was a creative and logical adventure. For mobile responsiveness decided to go with Bootstrap 4 and a simple interface, even though I found a beautiful picture of the castle as a backdrop. Things I learned putting the site together:
- How to center align items
- Practicing in line icons/pictures for added eyecandy
- How to utilise Bootstrap grid to resize/adjust items in different viewport widths
- Testing different navbar designs, settling on pills
- Purchasing a domain and hosting it via Github. This included adjusting domain settings to connect with Github and lots of troubleshooting after switching to https. It appeared that using repository links for media/links is via http query, not https, therefore the site broke as if an unsafe request was made. Took me a long while and asking help in dev communities to figure out! For example for the wallpaper pattern I had CSS reference https://anzuj.github.io/czocha/pattern.png, while instead I should have used the website direct link https://czochahelper.site/pattern.png
- How to make two toggle button groups where both could be chosen
- Script logic to display timetable according to choices and make it run once one option of both toggle group options is chosen
Problem it solved:
* Content could be displayed one at a time, without having to reload background elements
Problem it created:
* No URL generation allowing the user to share a link to a specific submenu
Deeplinking tab menus has been brought up on Stack Overflow plenty times, but the scripts felt awfully obscure for my level. I was stubborn enough to managed adjusting this tutorial to my site. Funny though, the URL was generated per tab (for example while browsing songs, the URL shows https://czochahelper.site/#songs, but if you copy that URL and open it on another web tab in the browser, it still brings you to the mainpage. At least this was the behaviour with Live Preview plugin. I am not sure why it is not working, so it was definitely a bit disheartening.
An hour of googling later, a working piece of code came from a tiny Github forum comment here! Now the URLs are interpreted the right way, so that https://czochahelper.site/#songs would actually go directly to the #songs tab. One tiny irk though: for a millisecond, you can see the mainpage still loading. To polish the functionality to the max I could see if I can somehow hide that step from the user UI, but for now I am very happy!
Spent some time with mediaqueries increasing/decreasing fonts and buttons in mobile widths, I can't wait to show this off to my larper friends!


Comments
Post a Comment