JS function challenges
Alright, today I am halfway done going through the basics, and now the course has reached practical assignment bit. Time to write some code independently!
The below (Colt's solution) would have been sufficient:
But I wanted to take it a bit further with the messaging. After all, in real life projects, the user wants to know WHY her input was not accepted, right? Trickiest part was to figure out how to inform the user if multiple conditions about their passwords were incorrect. I began with making a standard loop with if+else if and then realised the code looks no further as the first condition is met. Ugh.
So, this is what I came up with in the end. For the ease of reading I made variables for the password conditions and then used them to evaluate whether the password input equals true or false, and then generate a dedicated message saying why it was false outside the conditional. Of course it could probably be made more eloquent by experienced coders, but for now I am happy I was able to make it work without hitting a wall.
Meanwhile, memos of the day. These 2 are not supported in IE:
* For of loops
* .includes method
Seemingly little piece of code, but lots of logic is behind it.
This completes the practical exercises in section 8. At one point I'll do the FreeCodeCamp's exercises too, they seem seriously awesome (perhaps even too advanced). For example this Profile lookup exercise got me pretty stumped. I'll dedicate a day for different practical exercises in the near future, but right now the focus is to bite through this course to reach the projects part (squee!)
Next we revise scope, function expressions and how to put functions as arguments.
AAAAND... Shame on you Udemy, for not helping me get smarter! Videos stopped streaming on all devices (web/mobile app/mobile web browser). *sad*
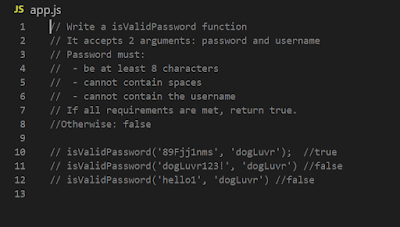
Task 1: password validator:
The below (Colt's solution) would have been sufficient:
function isValidPassword(password, username) { if (password.length < 8) { return false; } if (password.indexOf(' ') !== -1) { return false; } if (password.indexOf(username) !== -1) { return false; } return true; }
But I wanted to take it a bit further with the messaging. After all, in real life projects, the user wants to know WHY her input was not accepted, right? Trickiest part was to figure out how to inform the user if multiple conditions about their passwords were incorrect. I began with making a standard loop with if+else if and then realised the code looks no further as the first condition is met. Ugh.
So, this is what I came up with in the end. For the ease of reading I made variables for the password conditions and then used them to evaluate whether the password input equals true or false, and then generate a dedicated message saying why it was false outside the conditional. Of course it could probably be made more eloquent by experienced coders, but for now I am happy I was able to make it work without hitting a wall.
Task 2: find average in array:
Pretty straightforward, write a function that accepts an array as a parameter and calculates the sum of all number elements in the array.function avgArr(arr) { let total = 0; for(num of arr){ total+=num; } let result=total/arr.length; console.log(result); return result; }
Meanwhile, memos of the day. These 2 are not supported in IE:
* For of loops
* .includes method
Whyyyy. My VS code makes standard for loops quick to compile, but still, such a shame "for of" loops can't be used. indexOf works instead of .includes as well. Just some extra stuff to remember if your project needs to keep IE users in mind.
Task 3: pangram checker:
Task is about checking whether a sentence includes every letter of the alphabet. Now, this was my first hurdle, since I bundled together nested loops and conditionals in a wrong way. Didn't get to the solution independently, but it was a good exercise of comparing two sources via looping nevertheless :)function isPangram(sentence) { let lowerCased = sentence.toLowerCase(); for(let char of "abcdefghijklmnopqrstuvwxyz"){ if(lowerCased.indexOf(char) === -1) { return false; } } return true; }
Task 4: random card:
Task is about generating a random card and suit for the user (for example K of hearts) as an object. I started with making 2 separate Math.floor variables for generating random suit and card values and the script worked, but after watching the solution it was a joy to refactor it shorter and semantically more meaningful//function to return random element from array to avoid multiple Math.randoms function pick(arr) { const index = Math.floor(Math.random() * arr.length); return arr[index]; } //function to generate a random card as an object function getCard() { const suits = ["clubs", "spades", "hearts", "diamonds"]; const value = ["2", "3", "4", "5", "6", "7", "8", "9", "10", "Jack", "Queen", "King", "Ace"]; return { card: pick(value), suit: pick(suits) }; } getCard(); //generates {card: "8", suit: "hearts"}
This completes the practical exercises in section 8. At one point I'll do the FreeCodeCamp's exercises too, they seem seriously awesome (perhaps even too advanced). For example this Profile lookup exercise got me pretty stumped. I'll dedicate a day for different practical exercises in the near future, but right now the focus is to bite through this course to reach the projects part (squee!)
Next we revise scope, function expressions and how to put functions as arguments.
AAAAND... Shame on you Udemy, for not helping me get smarter! Videos stopped streaming on all devices (web/mobile app/mobile web browser). *sad*




Comments
Post a Comment