JS function challenges

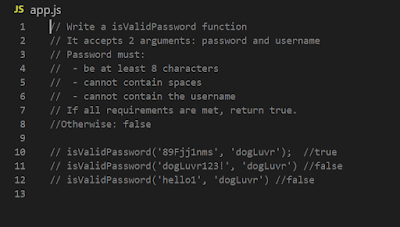
Alright, today I am halfway done going through the basics, and now the course has reached practical assignment bit. Time to write some code independently! Task 1: password validator: The below (Colt's solution) would have been sufficient: function isValidPassword ( password , username ) { if ( password . length < 8 ) { return false ; } if ( password . indexOf ( ' ' ) !== - 1 ) { return false ; } if ( password . indexOf ( username ) !== - 1 ) { return false ; } return true ; } But I wanted to take it a bit further with the messaging. After all, in real life projects, the user wants to know WHY her input was not accepted , right? Trickiest part was to figure out how to inform the user if multiple conditions about their passwords were incorrect. I began with making a standard loop with if+else if and then realised the code looks no further as the first condition is met. Ugh. So, this is what I came up with in the e...
