Job diary #2
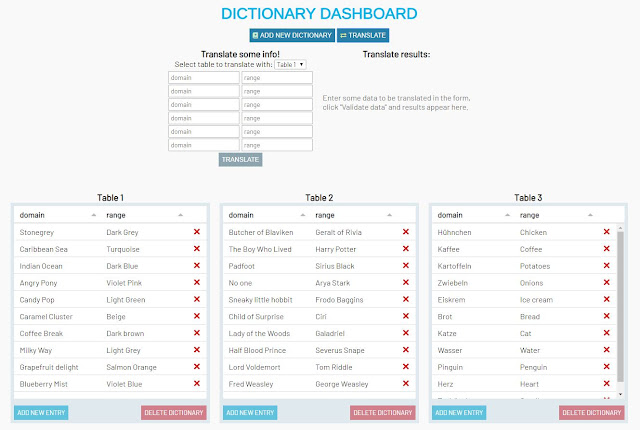
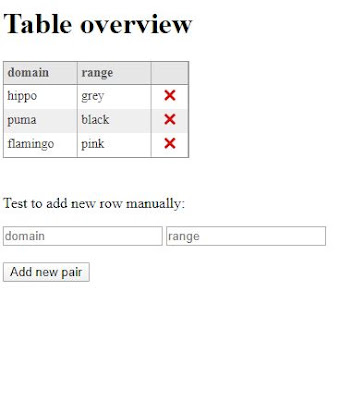
My intern journey continues :) It's now been 3 weeks and mostly I've spent my time independently learning Vue and Vuetify via my Udemy course and this Youtube playlist from Net Ninja ("Hi ganngg!"). Net Ninja tutorial and its dynamic dashboard generation especially helped me feel less afraid of the concepts I knew I needed to soon create for my own company. Granted, the content is slightly out of date since syntax changed in Vuetify v2, but there are comments helping out with the differences and I added my own too for any 2020 viewers. The more I learn about Vue the more I fall in love with it. Remember how painstaking it is to dynamically create content or lists with Vanilla JS? With Vue you can do it all with a simple v-for directive . It's going to be pretty hard not to "think in Vue" with future non-static projects of my own. Here is a quick example of how data generating and binding works in Vue. For practice I made a simple feedback so...